
#INSTALL VISUAL STUDIO CODE ON MAC FOR ANGULAR DEVELOPMENT INSTALL#
Install prerequisites for Angular and Angular-CLI.Step 3 – Set up Angular and its dependencies

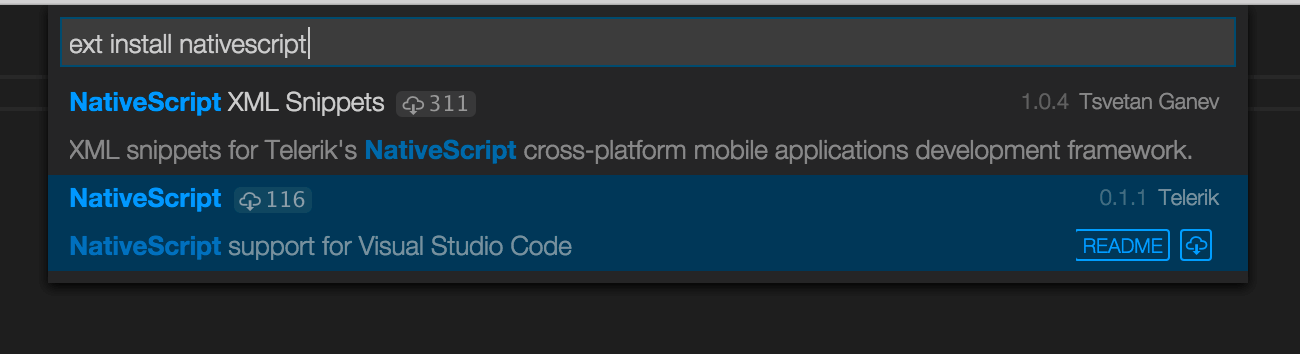
Git clone the repository using the URL copied in step 6.Open a terminal window from inside VS Code using either View à Integrated Terminal or the shortcut key Ctl + `.Run VS Code and open a folder into which you want the project to be cloned.Download and install Visual Studio Code (VS Code) from.Step 2 – Use Visual Studio Code for editing your code You will need this URL to clone the repository to Visual Studio Code. Find the URL to your Git repository under Code à Files.Hovering over the name of your project in the left sidebar will allow you to edit it Since VSTS named the project MyFirstProject, the name needs to be changed.Access your Git repository under Code –> Manage repositories.When complete, the landing page for your project appears and the URL to the project is.Choose a domain name to host your project and make sure that Git is selected.Under Tools, select Visual Studio Team Services.


This post from Senior Premier Developer Consultant Laurie Atkinson gives you a step-by-step guide to getting started with Angular development.įollow these steps to get up and running with an Angular application including source control, editor tooling, and essential commands.


 0 kommentar(er)
0 kommentar(er)
